Editing an existing page
This page gives information and instructions on how to edit a page in an existing website via Dreamweaver.
To perform the tasks outlined, you will need a PC / Mac with an internet connection, a working Webauthor Account with the correct editing permissions and a copy of Adobe Dreamweaver.
To make changes to a Trinity website, while working remotely, you must be connected to the college VPN.
If you are new to being a webauthor, it may be beneficial to read the page 'Creating a new page' as well.
Editing the content
Identify the file you are trying to edit via the URL
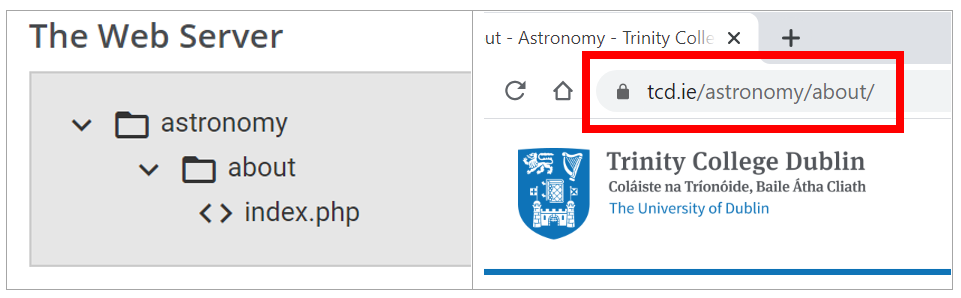
A URL address is the address of a web page on the internet e.g. tcd.ie/astronomy/about/index.php
This URL address is generated from the folders and files that exist on the Web Server.
In the above URL, if you are the webauthor for the 'Astronomy' site, and you wanted to edit that page, you would browse either the local or Web Server files (via Dreamweaver) and look for file called 'index.php' that is in a folder called 'about'.
If you can't see the file in the Dreamweaver 'Files' panel
If you can't see the file listed in the 'Files' panel, switch the 'Local view' dropdown to 'Remote server'. This will show you all the files on the Web Server; some of which may not have been previously downloaded to your machine.
index.php files in URLs
The index.php file is a special filename as far as the Web Server is concerned. If you do not specify a filename in the URL, then the Web Server will automatically load the contents of the index.php file that is inside of that folder.
For example, if you browse to tcd.ie/astronomy/about/ you will see the same content as you would at tcd.ie/astronomy/about/index.php.
As such, if the URL doesn't have any filename extension in it, then the file you will be looking to edit will be the index.php in that folder.

Download the file from the Web Server
In Dreamweaver, they use the term 'Get' to refer to downloading. If the file / folder, exists on both your local machine and the remote server, you can click on the local version of the file and select the 'Down' (⇩) arrow.
If the file doesn’t exist on your local machine, use the 'Remote server' dropdown to see the Web Server files. From that view, you can click on the remote version of the file and select the 'Down' (⇩) arrow.
Always download ('Get') before making changes
Before making any changes to a file, it is very important that you download the latest version of the file to your local machine, before you start to make changes.
This ensures that you have the latest version of the file and are not going to overwrite other people changes.
Remember, you may not be the only webauthor for a site, so other people may have made changes to the file since you last did.
Edit your new page content
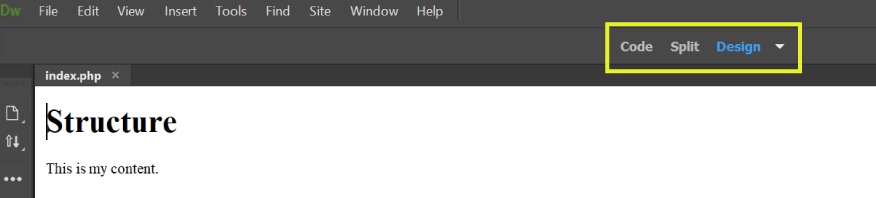
Update the page content as appropriate. You can edit the content either via the 'Design' view or via the 'Code' view.

Once you have finished making your changes, 'Save' the file (File –> Save).
If you are editing a 'Component' that is part of the Trinity Theme 2015 templates, then refer to the Trinity Theme Handbook 'Components' pages for more information. 'Components' are distinguishable from HTML by their square brackets e.g. [component-name].
Upload your edited page to the Web Server
In Dreamweaver, they use the term 'Put' to refer to uploading to the Web Server. Click on the local version of the file in the 'Files' panel and select the 'Up' (⇧) arrow.
Check your changes in the web browser
Browse to the page in your preferred web browser to check the updates are ok.
If you can't see your changes, you may need to do a hard 'Refresh' of the page by pressing SHIFT + F5.
If you still can't see the changes, make sure you have uploaded the correct file or that you are looking at the correct URL address of the page you have just edited.

